为了防止自己网站资源被人盗用,特别是一些附件类的下载,减少不必要的流量损失,开启网站防盗链是非常有必要的。
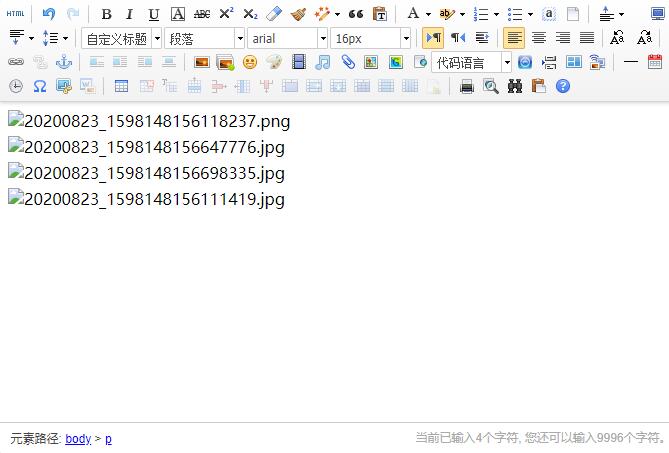
现在很多cms建站管理系统为了让网站内容更丰富,管理后台都会选择使用富文本编辑器然添加文章。目前比较常用的富文本编辑器是百度编辑器UEditor,它是通过iframe内嵌实现的,这样一来就可能会有一个问题,当我们通过编辑器上传图片给文章插入图片,结果图片不显示。

我们先来打开带有百度UEditor编辑器的页面解析渲染后的代码,定位到编辑器文本输入区域,我们会发现百度编辑器的文本编辑区其实是通过 iframe 嵌入的,而 iframe 的 src 是一串 js 代码。
<!DOCTYPE html>
<html xmlns='http://www.w3.org/1999/xhtml' class='view' >
<head>
<style type='text/css'>
.view{padding:0;word-wrap:break-word;cursor:text;height:90%;}
body{margin:8px;font-family:sans-serif;font-size:16px;}
p{margin:5px 0;}
</style>
<!-- 如果你是复制我的这段代码,在此之前一定要先看下自己编辑器下 iframe.css 的路径是不是跟我的一样-->
<!-- 不同框架引入百度 ueditor 编辑器,解析后 iframe.css 的路径可能不一样-->
<link rel='stylesheet' type='text/css' href='/statics/js/ueditor/themes/iframe.css'/>
</head>
<body class='view' ></body>
<script type='text/javascript' id='_initialScript'>
setTimeout(function(){editor = window.parent.UE.instants['ueditorInstant0'];editor._setup(document);},0);var _tmpScript = document.getElementById('_initialScript');_tmpScript.parentNode.removeChild(_tmpScript);
</script>
</html>编辑器内的图片之所以不显示,是因为图片的 referer 不是我们期望的域名链接,而 iframe 资源的 referer 是以 src 的主域名为主的,iframe 的 src 没有主域名,它里面的资源当然也就不会有 referer ,所以里面的图片才不会显示。
既然知道了问题的根源,解决起来就好办了。
iframe 的主要功能是内嵌页面,既然如此为什么不把 src 的内容放到自己网站内的一个页面内,然后在页面加载完编辑器的第一时间把 iframe 的 src 换成这个页面在自己网站内的访问链接,这样 src 不就有主域名了吗,iframe 内的资源自然也就有 referer了,图片也就可以显示了。
开启防盗链后编辑器图片不显示具体解决方法:
1、把 iframe src 里的代码放到 iframe.html《该文件名可自定义》 页面,并上传到网站根目录(可以是任意目录位置,只要能通过域名访问到就可以,建议上传至编辑器所在目录)。【这个页面以后几乎都不会修改,所以可以把权限设置成444】。
<!DOCTYPE html>
<html xmlns='http://www.w3.org/1999/xhtml' class='view' >
<head>
<style type='text/css'>
.view{padding:0;word-wrap:break-word;cursor:text;height:90%;}
body{margin:8px;font-family:sans-serif;font-size:16px;}
p{margin:5px 0;}
</style>
<!--如果你是复制我的这段代码,在此之前一定要先看下自己编辑器下 iframe.css 的路径是不是跟我的一样-->
<!--不同框架引入百度 ueditor 编辑器,解析后 iframe.css 的路径可能不一样-->
<link rel='stylesheet' type='text/css' href='/static/common/editor/ueditor/themes/iframe.css'/>
</head>
<body class='view'></body>
<script type='text/javascript' id='_initialScript'>
setTimeout(function(){
editor = window.parent.UE.instants['ueditorInstant0'];
editor._setup(document);
},0);
var _tmpScript = document.getElementById('_initialScript');
_tmpScript.parentNode.removeChild(_tmpScript);
</script>
</html>2、找到编辑器下的ueditor.all.js,大概是在6933行左右。将:
container.appendChild(domUtils.createElement(document, 'iframe', {
id: 'ueditor_' + me.uid,
width: "100%",
height: "100%",
frameborder: "0",
//先注释掉了,加的原因忘记了,但开启会直接导致全屏模式下内容多时不会出现滚动条
//scrolling :'no',
src: 'javascript:void(function(){document.open();' + (options.customDomain && document.domain != location.hostname ? 'document.domain="' + document.domain + '";' : '') +
'document.write("' + html + '");document.close();}())'
}));替换成:
container.appendChild(domUtils.createElement(document, 'iframe', {
id: 'ueditor_' + me.uid,
width: "100%",
height: "100%",
frameborder: "0",
src: options.UEDITOR_HOME_URL+'iframe.html?uid='+me.uid
}));3、修改后的效果:

大功造成。



